On était déjà fans de Figma. Là, on prend notre billet pour Londres (et pas juste pour le Fish & Chips).
Ce qu’on vient de vivre (et ce qui arrive)
Figma Config 2025 a dévoilé une série d’annonces qui affolent l’écosystème du design web. Parmi les nouveautés clés : Figma Sites, Figma Make, un CMS intégré, et des outils pensés pour les équipes marketing et les illustrateurs.
La semaine prochaine, on sera sur place à la Config de Londres pour tester tout ça. En attendant, voici notre décryptage.

Figma devient une plateforme web complète (ou presque)
Figma Sites : un concurrent frontal pour Webflow et Framer ?
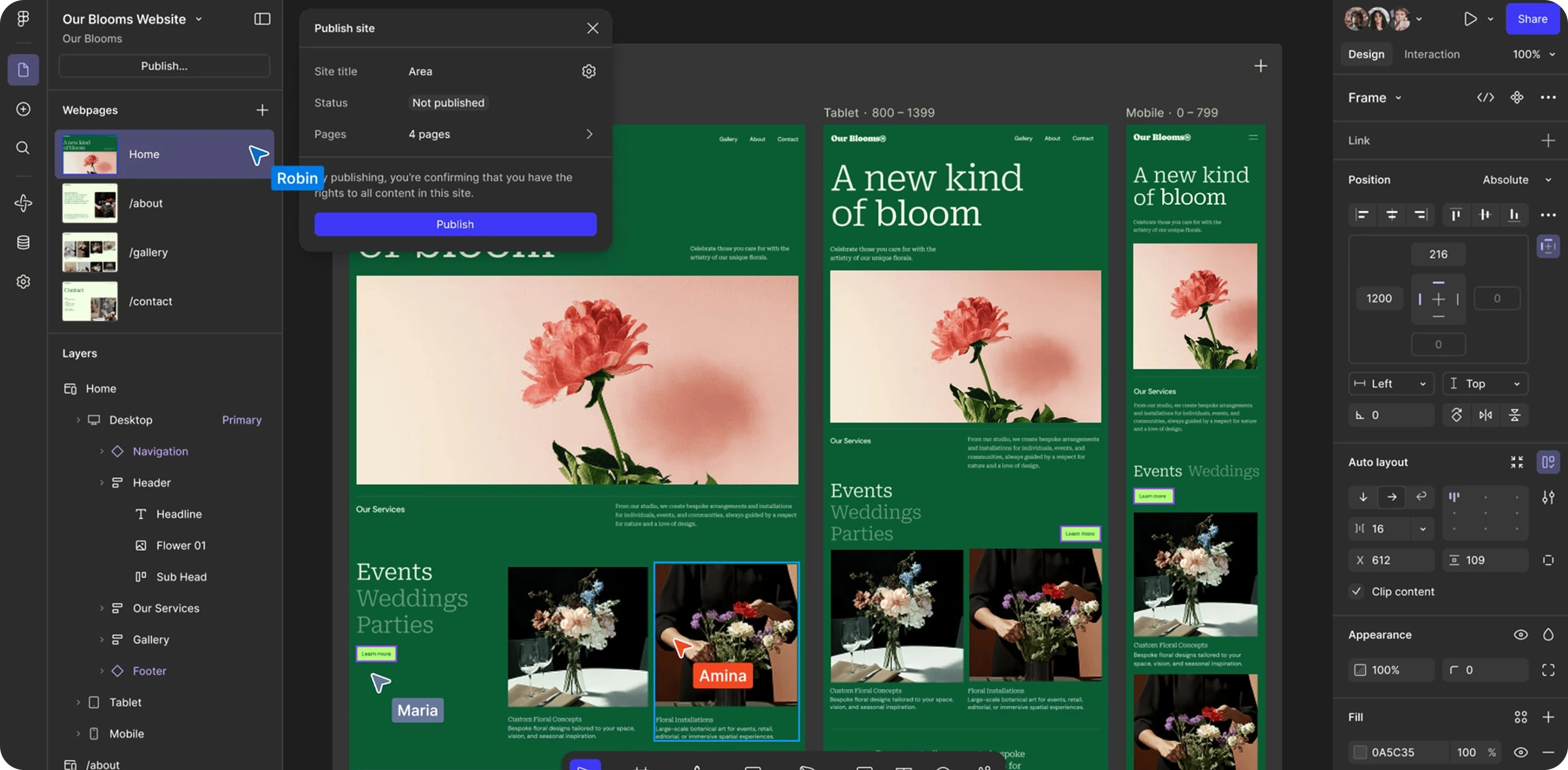
Avec Figma Sites, l’ambition est claire : transformer un design en un site responsive et publiable, en un clic. L’outil s’appuie sur des grilles CSS, des composants synchronisés, et une logique responsive design native avec des breakpoints en cascade.
Fonctionnalités clés :
- Design responsive sans dupliquer de frames
- Composants réutilisables entre les pages
- Animations prêtes pour le web
- Ajout de code personnalisé avec Figma Make
- Annonce d’un CMS intégré
Figma vs Webflow ? Pour l’instant, Webflow reste plus avancé pour un usage professionnel, mais Figma s’approche dangereusement avec une logique plus simple et plus directe.

Figma Make : l’IA qui code pendant qu’on pense
Figma Make introduit l’intelligence artificielle au cœur du processus créatif. L’IA permet de :
- Générer des composants UI via prompt
- Créer des animations interactives sans code
- Convertir un design Figma en code front-end
C’est une révolution pour tous ceux qui veulent accélérer leur design to website sans sacrifier la qualité ou la cohérence.

Buzz et Draw : marketing & illustration à portée de clic
Figma Buzz cible les équipes marketing avec des templates, une édition de masse, et de l’IA générative.
Figma Draw transforme Figma en une vraie alternative à Illustrator avec pinceaux vectoriels, effets graphiques et typographie avancée.
Le message est clair : restez dans Figma, on gère le reste.

Ce que ça change pour les pros du design et du développement
Figma Sites remplace-t-il Webflow ?
Pas encore. Mais pour des landing pages, des sites simples ou des projets internes, Figma Sites pourrait déjà faire l’affaire.
On surveillera de près le futur du CMS Figma et la qualité du rendu (SEO, performance, accessibilité).
Une vision produit ultra ambitieuse
En visant large (design, dev, marketing, illustration), Figma marche dans les traces d’Adobe. Mais contrairement à Adobe, il propose une expérience intégrée, fluide et centrée sur le collaboratif.
Notre avis sur ces sujets : entre prudence et excitation
On va tester les fonctionnalités sur place, mais une chose est claire : Figma Sites et Figma Make marquent une avancée majeure dans le design web assisté par IA.
Notre outil de prédilection reste Webflow, notamment pour son écosystème riche (SEO avancé, logique CMS complète, hébergement rapide), mais Figma devient un concurrent sérieux à surveiller de très près.
Conclusion
Figma Config 2025 est un tournant. Ce n’est plus juste un outil de design.
C’est une plateforme de création web complète, avec IA, CMS, marketing et animation intégrés.
La frontière entre design et développement web n’a jamais été aussi fine.
Et on a hâte de voir ce que ça donnera… en live à Londres !
15 min pour booster votre business





